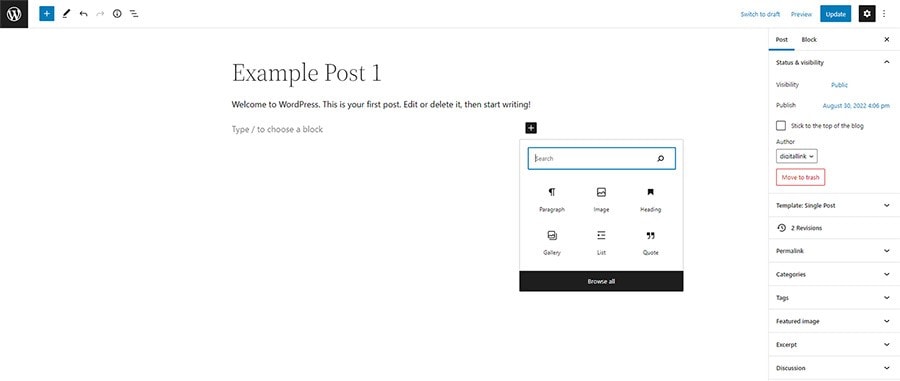
Out-of-the-box, WordPress comes bundled with an Editor called Gutenberg.
When using Gutenberg, you utilize “blocks” to create rows of content, which can then be dragged, dropped, and moved around on the page as needed.
If your website involves a premium theme, you may also have access to a built-in theme editor. Typically, these themes will give you the option to use, or not use, their editors for Pages and Posts.

Pros for Using Your Theme or Plugin Editor
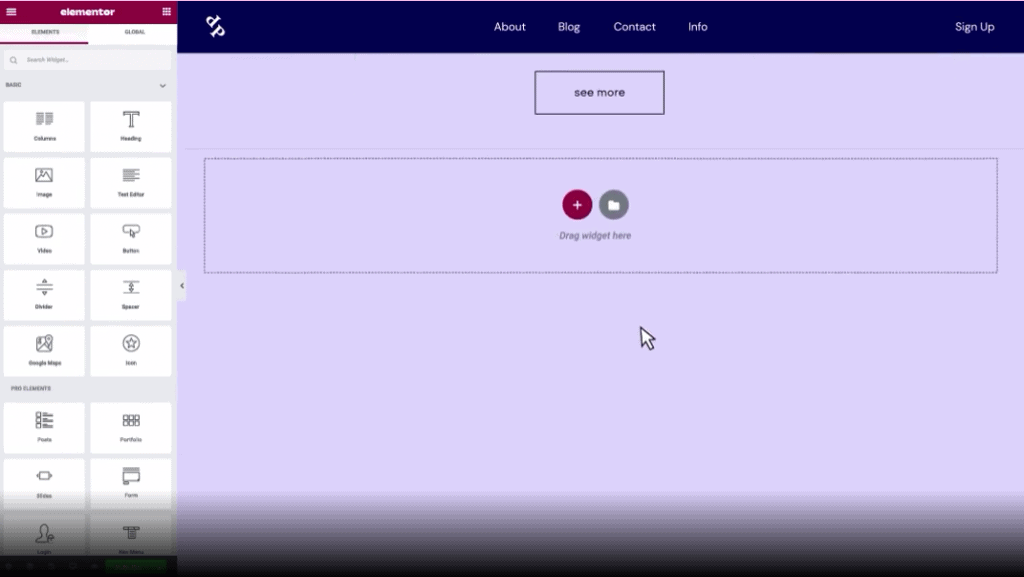
Theme frameworks typically utilize a visual page editor (such as Divi, Cornerstone, or Elementor) to help users design and layout their pages. This can ease usability, offer more design options and additional functionality by providing modules and templates.
These themes are usually built around their page editors, ensuring compatibility and ongoing updates, (so long as you continue using that theme).
Universal page builder plugins are a little more forgiving as plugins can be activated and used with any compatible theme.
Cons for Using Your Theme Editor
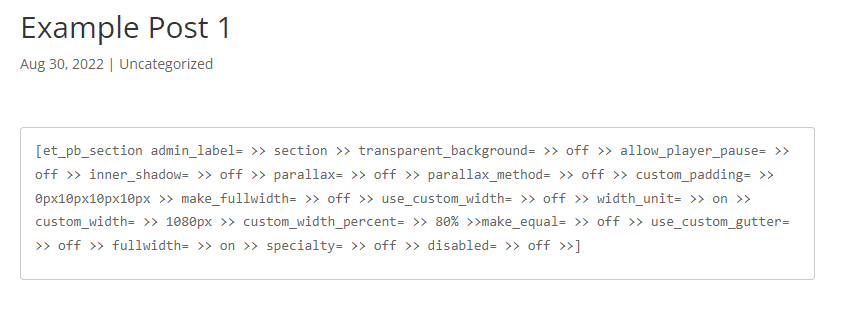
When you use a theme editor to build your pages, you will be required to continue using that theme or plugin in order to keep your page layouts intact. This is due to the theme’s proprietary shortcodes – which simply won’t work if you ever decide to use a new theme or deactivate your plugin. Turning these off will cause layouts and formatting to break, letting unwanted code display on the front-end of your website.

Gutenberg
Because it comes packaged with WordPress, changing your theme will have little to no effect on your Gutenberg blocks. For this reason, many people opt to use the built-in Gutenberg editor for their blog posts or news articles, while they use theme or plugin editors for their pages.
Most blogs have many posts – in some cases, you may have hundreds of blog posts in your WordPress database, especially if you continue to populate content over the years. Consider that if all these posts were built with a theme or plugin editor, you would need to edit every post to remove shortcodes and fix them to be used with a new theme that you implement.
While you would have to rebuild the pages on your site to adhere to the new theme, you can rest easy that all your blog posts will keep their original formatting. This leaves you time to worry about the overall new design and layout of the site, without having to finesse each block of content in existing posts.

How to Write and Publish Blog Posts in WordPress
If you’re looking for a quick introduction to using Gutenberg blocks for your WordPress posts, check out our article, How to Write and Publish Blog Posts in WordPress. In this post, we go over formatting and styling settings, block types, post assets, and publishing options.
We’re planning to release more How-To guides for working with WordPress. Sign-up for our monthly newsletter below to be notified of our latest tips! Have a question? Ask!
Liked this article?
We are adding more useful articles to our blog every week! Join our subscribers to stay up to date on digital security, marketing, and social media trends.
By entering your email, you agree to receive our monthly newsletter. You can unsubscribe at any time!